アングル
スマートフォンでは、操作や撮影画像の確認をモニター画面で行います。そのため、基本的には撮影対象に本体背面側を向けて撮影する方式になります。またほとんどの機種が、自撮り撮影などに便利なように液晶モニター側にもカメラ機能を持っています。
デジタルカメラでもコンパクトカメラは、同じように対象にカメラを向けて背面から確認する方式が基本になっていますが、一部のコンパクトカメラやミラーレスカメラ、ライブビュー撮影の可能な一眼レフカメラでは、可動式の電子ビューファインダーや液晶モニターを装備している機種もあります。

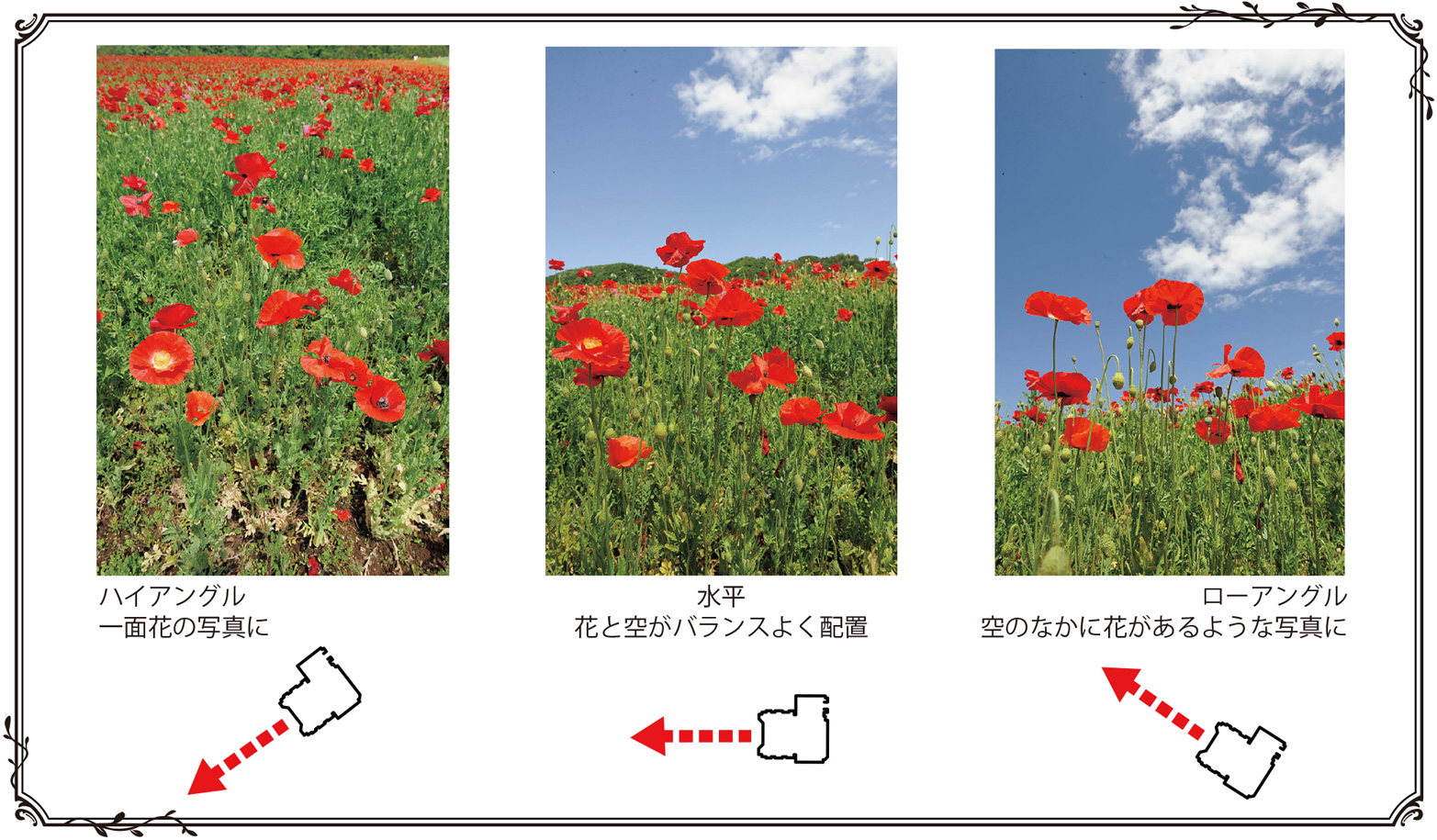
スマートフォンなどの固定式のモニターを見て撮影するよりも、可動式のモニターやファインダーを使用するほうが、ハイアングル、ローアングル撮影をするときに見やすくなり、同じ対象を狙った場合にも異なった印象の写真が撮影できます。さまざまなアングルで撮影ができ、一部には自撮り撮影も手軽にできる機種もあります。

縦横比
もうひとつ、画面の縦横比(アスペクト比)を変えて撮影することにより、同じ被写体でもさまざま
なバリエーションをもたせることができ、効果的な作画ができます。
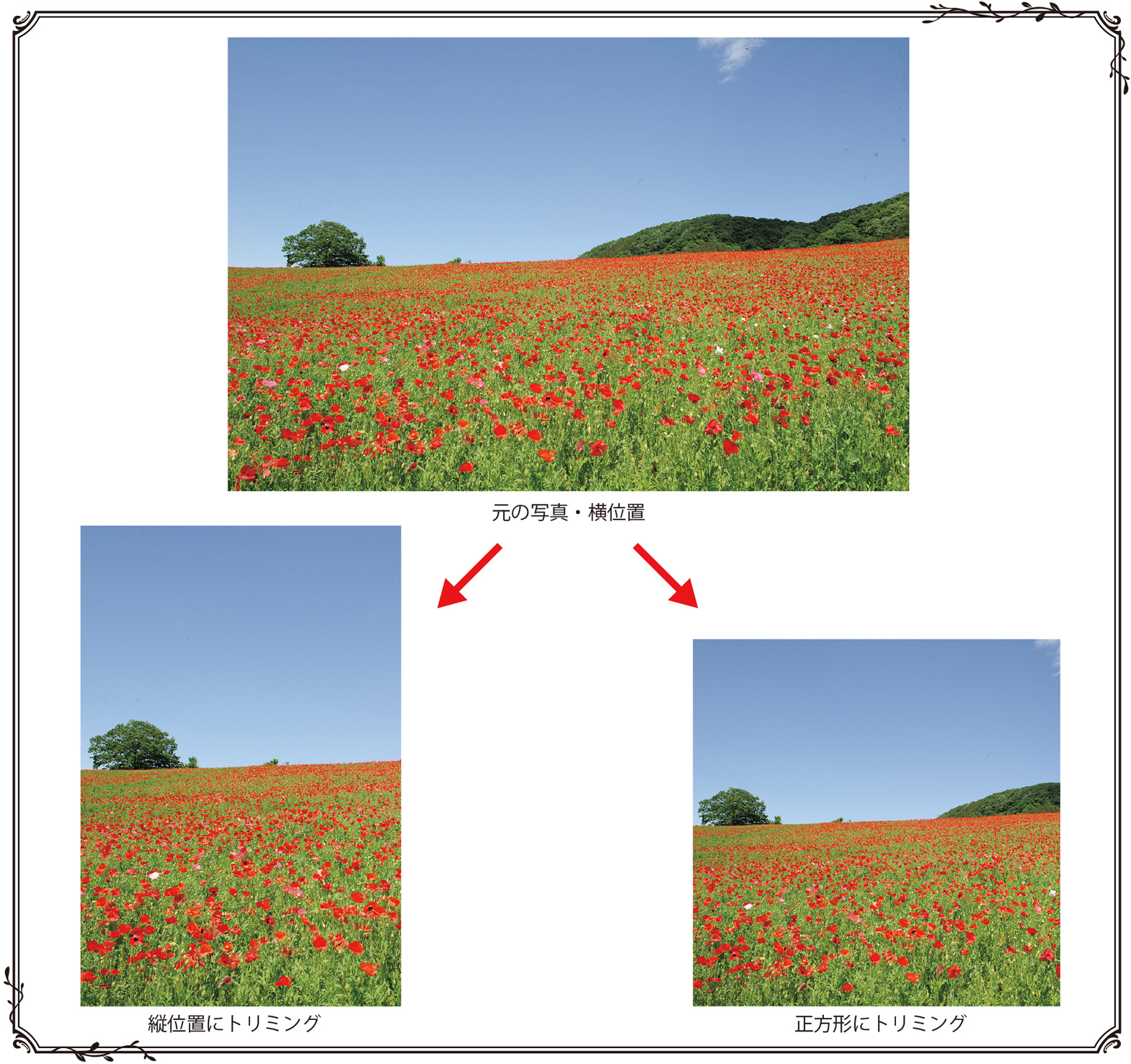
下の3枚の写真は、横位置で撮影した写真を縦位置と正方形に切り取ったものですが、これだけでも写真の雰囲気や奥行き感が異なって見えます。
もちろん撮影後のトリミング(切り取り)でも画面の縦横比を変えることはできますが、撮影の段階から、縦位置、横位置、正方形として撮影してみると、同じ撮影場所でも違った印象で見えてくるのです。
そこでさらにロー・ハイアングルといった視点の位置を変えてみると、写真が大きく変わります。
この画面の縦位置と横位置の撮り分けはもちろん、正方形の画面を選択することは多くのスマートフォンでも試すことが可能なので、いつもと少し違う写真を撮影したいときには試してみるとよいでしょう。

いろいろな構図
そのほか、いくつかの基本的な構図をあげてみましょう。
これらの多くはスマートフォンなどでも応用できますが、画面上の配置に加え、レンズや絞りなど、カメラにある機能と技術を使うことで、写真は大きく変わります。
1.日の丸構図

撮影するものを真ん中に配置すると力強い画面になります。
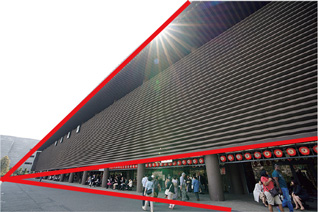
2. 三角構図

画面下部に重心があるので画面に安定感や奥行き感が出ます。
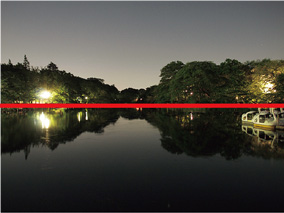
3. 対称型構図

上下や左右を対称にすることで、安定感や不思議な印象を作り出します。
4. 多分割構図

画面内で被写体を分割して配置する構図です。液晶画面に表示される機種があります。
5. 対角線構図

リズム感や躍動感を出すことができます。
6. 放射線構図

画面に奥行き感や躍動感、力強さを出すことができます。
7. トンネル構図

周辺を暗くしたり、ボカすことで対象を目立たせます。
8. 視線の誘導

画面の中に方向性を持たせることで躍動感を出します。